SNS運用のコツ!知らないともったいないOGP徹底解説!

はじめに
WEBサイトをSNSでシェアする際に何も設定せずにアップしていませんか。OGPという設定をすることで自動的に記事が見やすく表示され、あなたの記事を読んでもらえる機会が増えるようになります。この記事ではそんな、SNS運用のコツ、OGPの設定を実際に設定するところまで解説していきます。
1.OGPって聞いたことありますか?
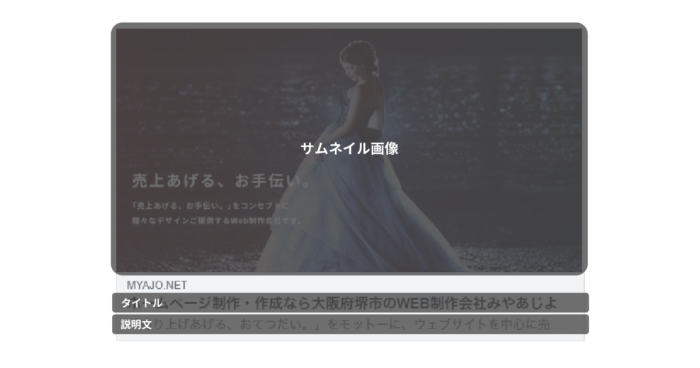
OGPとはWebサイトをSNSで共有したときに表示される「サムネイル画像」や「タイトル」、「説明文」などを自分の好きなようにカスタマイズできる設定のことです。Webサイトの説明やイメージしやすい画像が表示されて分かりやすくなったURLは内容を伝えやすくなります。
2.OGPを設定するとどうなるの?
現代においてSNSが与える影響はとても大きく、Webサイトへの集客にSNSを使用することは有効な手段とされています。SNSのシェア機能を使って伝えたいことを分かりやすくするかどうかでWebサイトに訪れるユーザーの数は大きく変わるはずです。もし、OGPを設定せずWebサイトをSNSでシェアした場合、Webサイトに表示されている文章や画像がランダムに選択されサムネイル画像やタイトル、説明文として使われてしまいます。これでは、何を伝えたいのか分からず、ユーザーがWebサイトに訪れる機会は減ってしまします。そこで、OGPを設定する事でSNSでシェアしたときに表示される内容を自由にカスタマイズすることができます。Webサイトへ訪れる人を増やす手段のひとつとして、ユーザーが興味を持つようにSNSを運用していくことは大切です。
3.OGPの基本設定
①まずはOGPを使用する宣言をしよう
OGPを使用するにあたって、HTML内に宣言を記述する必要があります。ソースコードのhead要素に対してprefix属性を追加します。
(記述例)
<head prefix=”og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# website: http://ogp.me/ns/website#”>
※OGPを設定したいページがWebサイト上のTOPページであれば紫色の箇所に「website」と記述し、TOPページ以外の場合では「article」と記述します。
②ページURLを指定しよう
OGPを設定するWebページのURLを指定します。
(記述例)
<meta property=”og:url” content=”WebページのURLを記述“>
※URLは絶対パス(https://~から始まるもの)で記述します。
③ページの種類を指定しよう
ページの種類を設定することにより、SNS上での表示形式が変わってきます。
(記述例)
<meta property=”og:type” content=”website“>
TOPページの場合は「website」、WEBサイト上の記事ページなど、TOPページ以外には「article」を指定します。
④ページタイトルを指定しよう
この内容はシェアした際にWebページのタイトルとして表示されます。サイト名や、会社名などではなくWebページの内容を表すタイトルをつけることが好ましいです。
(記述例)
<meta property=”og:title” content=”Webページのタイトル“>
⑤ページの説明文を指定しよう
この内容はシェアした際にWebページの説明文として表示されます。文字数が多すぎると見切れてしまい全て表示されなくなってしまうので、80~90文字程度に文章を簡略化することが好ましいです。
(記述例)
<meta property=”og:description” content=”ページの説明文を記述“>
⑥サイト名を指定しよう
ページのサイト名をここに記述する箇所です。会社名やブランド名などをそのまま記述します。
(記述例)
<meta property=”og:site_name” content=”サイト名“>
⑦画像のURLを指定しよう
この内容はシェアした際にWebページのサムネイル画像として表示されます。サムネイル画像のサイズ選択が重要で、大きければ表示に問題はありませんが小さいとうまく表示されない場合があります。Facebookでは最低でも 600 x 315 px以上が必要とされ、1200×630px以上が好ましいとされています。また、どのように表示されているのかを確認するツールも紹介しているので画像のサイズで困っている方はあとで紹介する便利なツールのOGP画像シミュレーターを参考にしてみてください。
(記述例)
<meta property=”og:image” content=”サムネイル画像のURL“>
これで基本設定は完了ですが、シェアするツールによって追加で設定をする必要があります。
4.各SNSツールに設定できる追加項目
①Twitterでシェアをする場合
Twitterカード
Twitter上での表示タイプを指定するタグになります。カードの種類はブログやWebサイト用、アプリ配布用、動画サイト用と全部で4種類あり、それぞれ見せ方が変わってきます。
・Summary Card : タイトル、説明、サムネイル
・Summary with Large Image : Summary Cardより画像が大きい
・App Card : アプリ配布用の表示カード
・Player Card : ビデオ/オーディオ/メディアを表示できるカード
(記述例)
<meta name=”twitter:card” content=”カードの種類”>
ユーザー名
@から始まる、Twitterのアカウント名を入力します。
(記述例)
<meta name=”twitter:site” content=”@Twitterのユーザー名”>
About Twitter Cards — Twitter Developers
②Facebookでシェアをする場合
アプリ IDサイトやブログの管理者をFacebookに認識させるためのものです。また、いいねの数やどれくらいの人が見てくれたのか、どの時間帯がユーザーの目にとまりやすいかなど、Facebookからサイトへのトラフィック分析ができるFacebookインサイトを利用できるようになります。
(記述例)
<meta property=”fb:app_id” content=”App-ID(15文字の半角数字)” >
インサイト | Facebookヘルプセンター
5.WordPressを使用しているWebサイトをシェアする場合
WordPressはインターネット上の全ウェブサイトの34%で使用されている世界で最も有名なコンテンツ管理システム(CMS)のことで、ほとんどのWebサイトで使用されているものです。そこで、WordPressが使われているWebサイトのOGP設定方法も紹介します。
プラグイン「All in One SEO」でOGPタグを設定する方法WordPressでは標準では備わっていない機能が「プラグイン」という形で配布されており、追加インストールする事によって、機能を持たせる事が出来ます。OGP設定では「All in One SEO」というプラグインを利用することで簡単に設定することが出来ます。
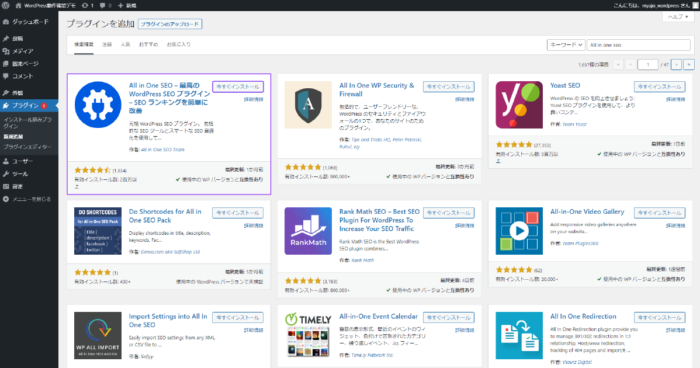
①All in One SEOのインストールしよう
プラグインから「All in One SEO」を検索してインストールします。
②All in One SEOを利用したOGPの基本設定
プラグインのインストール後、「有効化」をクリックします。あとはガイダンスに沿って設定しましょう。「デフォルトのソーシャルシェア画像」の項目では、記事に画像が設定されていない場合に表示する画像を予め選択しておくことができます。「イメージをアップロード・選択」をクリックし、画像を指定するだけです。
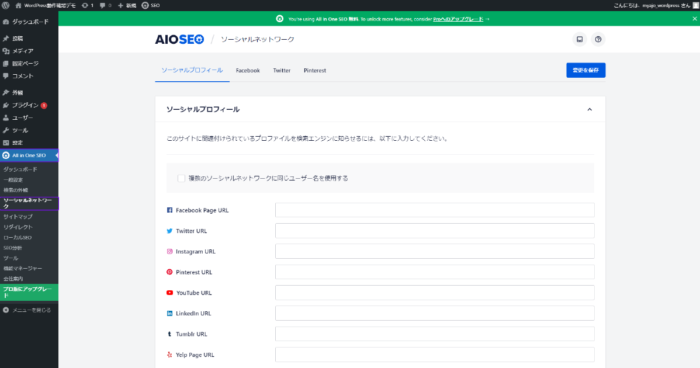
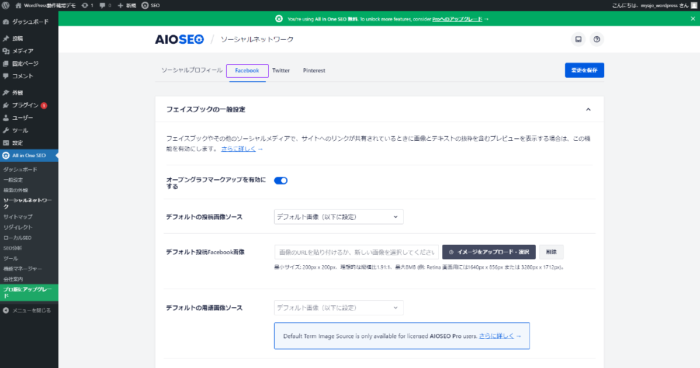
③サイト全体に関する設定
WordPressの左側のメニュー「All in One SEO」の「ソーシャルネットワーク」をクリックします。
<Facebookの設定>
Facebookの個人アカウントではなく、Facebookページの設定になります。
<Twitterの設定>
特に大事な設定は「カードタイプのデフォルト」です。「要約」と「大きな画像で要約」の2つから選択できます。画像は小さめで記事タイトルと説明文を目立たせたいなら「要約」、画像を大きく表示させたいなら「大きな画像で要約」を選択します。
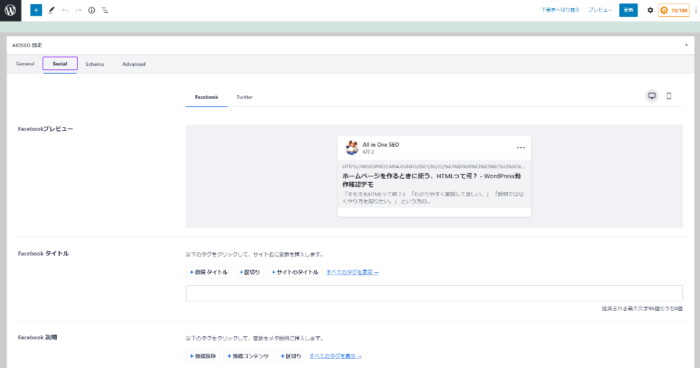
④記事ごとの設定
投稿する記事の画面下部の「AIOSEO設定」から行います。
⑤OGPがしっかり設定できているか確認する方法
各記事の下にある「AIOSEO設定」で「Social」を選択し、「Facebookプレビュー」「Twitterプレビュー」で確認できます。※過去に一度投稿した記事を編集し、OGP設定に変更を加えた場合、FacebookやTwitterでシェアしても古いままで変更されない問題が生じることがあります。そんな時にはキャッシュの削除と更新をしてみてください。
6.便利な確認ツール
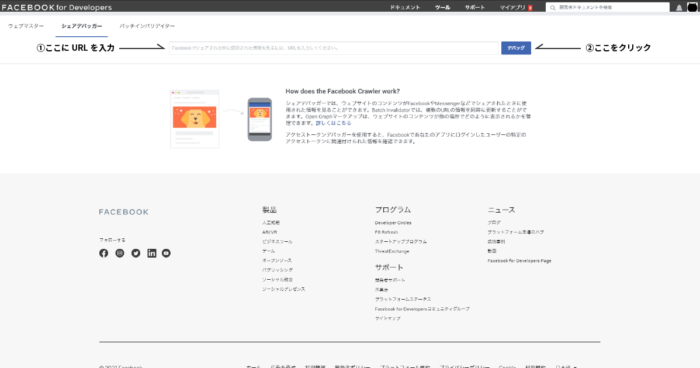
Facebookの表示確認ツール「シェアデバッガー」
※Facebookへのログインが必要になります。WebページをSNSでシェアした際にエラーがないか、見切れたりすることなく表示がされているかなどを確認することができます。使い方は、入力欄にSNSでシェアしたいWebページのURLを入れ「デバッグ」ボタンを押すと、Facebook上でどのように表示されているのか確認することができます。
→ シェアデバッガー ‐ Facebook for Developers
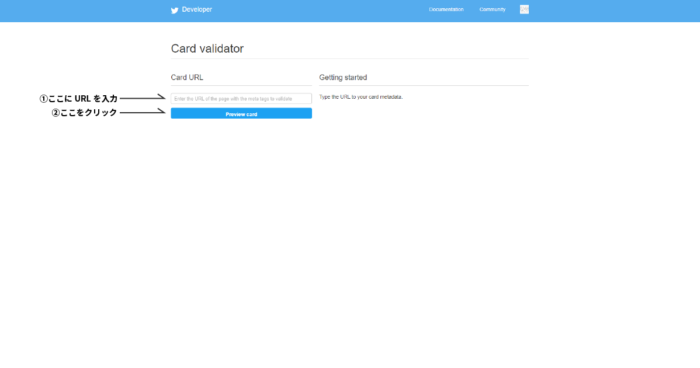
Twitterカードの表示確認ツール「Card validator」
※Twitterへのログインが必要になります。Twitter上でツイートされた際の表示結果を確認することができます。使い方は、入力欄にSNSでシェアしたいWebページのURLを入れ「preview card」を押すと、Twitter上でどのように表示されているのか確認することができます。
→ Card Validator | Twitter Developers
OGP画像シミュレーター
FacebookのOGP画像は正方形で表示されたり横長で表示されたりするため、デザインがとても大変です。デザインしたOGP画像をドラッグ&ドロップし、タイムライン上でどう見えるかシミュレートすることができます。
→ OGP画像シミュレータ | og:image Simulator
5.まとめ
OGPはSNS運用の際に必要な項目で、WebページをSNSのシェア機能を使ってシェアした際に、どのように表示されるかをカスタマイズすることができます。設定方法は基本設定を行い、使用しているSNSツールに合わせた設定を追加することで簡単に実装することが出来ます。また、現在のWebサイトにはWordPressが多く採用されているので、プラグインを使った設定方法があるということも把握しておくといいと思います。この機会にOGPを設定してSNS運用を上手におこなっていきましょう!